把浏览器变成一个编辑器和中文的首行缩进
浏览器→编辑器
1 | data:text/html, <html contenteditable style='font-family: monospace'> |
在现代化浏览器里面输入上述内容就能把浏览器变成一个简单的编辑器。
用我非常喜欢的灵飞经字体简单配置一个编辑器。
1 | data:text/html, <html contenteditable style='font-family: FZLingFeiJingXiaoKaiS !important; font-size: 30em'> |
中文的首行缩进
关于有无必要呢 知乎有相关讨论 我的个人意见是没必要 但还是要知道如何实现的
我知道的实现方案有两个
- 全角空格
(U+3000, IDEOGRAPHIC SPACE) - CSS的
text-indent属性
两者使用一个就可以了 但不能同时用
P.S.
这里要补充一下
用text-indent的时候有两种写法 一种是用px做单位 这个必须和字体配套 比如凤凰网 字体是14 px 缩进量28 px 满足要求 但这种方法不提倡 现在都喜欢用我后面写的em做单位 不依赖具体的大小
我发现一些比较正式的新闻类和官方网站喜欢用全角空格 一些有些技术的网站喜欢用后者 再就是一些小众和技术味浓的网站 根本不首行缩进
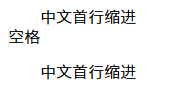
改一下上面的代码看看效果
1 | data:text/html, <html contenteditable style='font-family: monospace; text-indent: 2em'> |
效果是这样的

我发现一个问题 这里没法手动「换行」啊 只能编辑HTML插入<p>标签 看来简单就是简单 演示一下而已
或者您可以把评论发在别处,添加指向本页的连接,然后把网址告诉我:
本文标题:把浏览器变成一个编辑器和中文的首行缩进
文章作者:Chris
发布时间:2015-07-20
最后更新:2025-11-29
原始链接:https://chriszheng.science/2015/07/20/Make-brower-an-editor-and-the-indent-of-Chinese-in-Web/
版权声明:本博客所有文章除特别声明外,均采用 CC BY 4.0 许可协议。转载请注明出处!
分享